How do I style a Call-to-Action (CTA) button?
Styling CTA buttons
When you create a Call-to-Action (CTA) button in HubSpot you are given a number of styling options to customize that button:
.png?width=400&height=421&name=cta-default-button-styling%20(1).png)
Using these options is perfectly fine but comes with it's own issues:
- You need to manually style each CTA you create
- It might not be fully in keeping with your brand
- If you update your website's styling, you'll need to manually update every CTA you've created
Using your theme's primary/default button styling for CTA buttons
A better solution is to take advantage of your theme's styling instead. Every theme I build has a basic "button" CSS class which pulls in the styling that you've set from your theme's settings.
To use this class on your CTA:
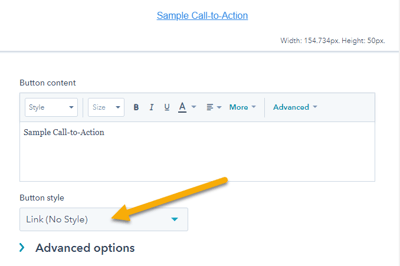
- Set the "Button style" dropdown to "Link (No Style)":

- Click into "Advanced Options" below
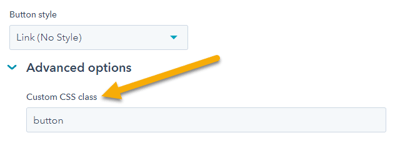
- Within Advanced Options, you'll find the "Custom CSS class" option, enter "button" into this field:

And that's it! When you use this CTA in a page, it should automatically display your theme's primary/default button styling.
Note that sometimes HubSpot doesn't display this styling within the page editor, but if you preview or publish the page you will be able to see your styled button.
Using your theme's other button styling
This section will vary a lot depending on your individual theme, as I tend to do this differently from one theme to another. However, aside from the default "button" CSS class used in the previous section, I'll often create other button styling options. So you may have something like a "button--secondary" CSS class available to you.
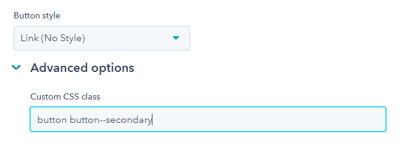
When you have additional CSS classes you can add those to the "Custom CSS class" field from step 3 above, so that it looks something like:
Each CSS class should be separated by a space, so you might have something like "button button---secondary button--outline" for an outlined button in your theme's secondary colour.

Contact me at stephanie@stephanieogaygarcia.com if you're uncertain about your theme's button styling options.