Add an editable background image to your HubSpot template or page
It's pretty common these days to use background images behind your content. When building HubSpot templates, I like to use a "Background Image Choose" module that lets you update the background image at the page level. This posts walks you through how you can build your own.
Create your module's fields
Once you create a new module (you can call it "Background Image Chooser"), you can add the following fields on the right-hand side.
For each one you'll select the right field type (in parenthesis), give them a name and ensure that their variable name matches what appears in code styling below. If you need to add additional options to the fields, details will be given.
- Container ID (Text) |
container_id: this will be the ID of the module or group you'd like to apply the background module to. Something like "my-background" - Background Colour (Color) |
background_colour: the default background colour that appears before the image loads or if it fails to load. Choose a default colour. - Background Image (Image) |
background_image: the image you'll choose for the background. Choose a default image. - Background X Position (Choice) |
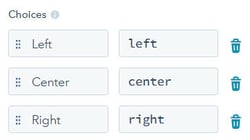
background_x: sets the horizontal starting position of the background image. This helps set the focal point of your image when the screen is resized. Under this field you'll add choices for Left (left), Center (center) and Right (right). Set the default to center.

- Background Y Position (Choice) |
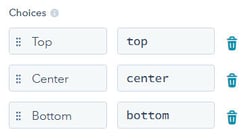
background_y: sets the vertical starting position of the background image. This helps set the focal point of your image when the screen is resized. Under this field you'll add choices for Top (top), Center (center) and Bottom (bottom). Set the default to center.

- Background size (Choice) |
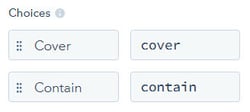
background_size: you'll add in two options here - Cover (cover) and Contain (contain). Cover resizes the background image to cover the entire container, even if it has to stretch the image or cut a little bit off one of the edges. Contain resizes the background image to make sure the image is fully visible. Set the default to cover.

- Add a colour overlay? (Boolean) |
colour_overlay: if enabled, you can add a colour overlay to your background image. - Overlay colour (Color) |
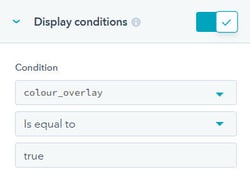
overlay_colour: the colour that will appear over your image, if the above option is enabled. Set your default colour to have a transparency or you won't be able to see your image! Scroll down to "Display conditions" and set it to show if the above field (colour_overlay) is enabled, like this:

- Add parallax effect (Boolean) |
add_parallax: if enabled, you'll have a parallax effect on your module.
You'll notice there are a lot of options which will give you plenty of flexibility when using the module on your page!
Add in the code
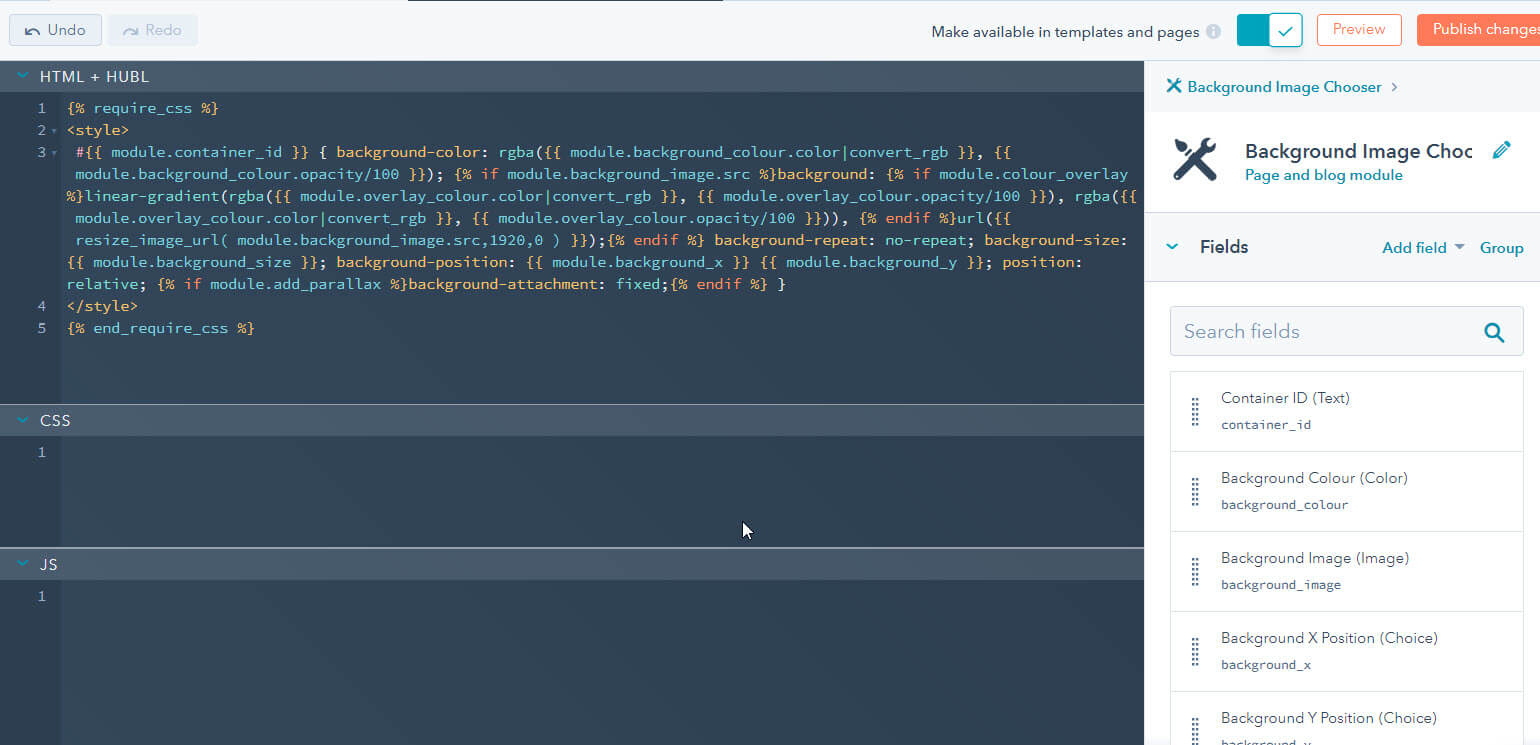
In the HTML + HubL section of the module, paste in the following code snippet:
{% raw %}{% require_css %}
<style>
#{{ module.container_id }} { background-color: rgba({{ module.background_colour.color|convert_rgb }}, {{ module.background_colour.opacity/100 }}); {% if module.background_image.src %}background: {% if module.colour_overlay %}linear-gradient(rgba({{ module.overlay_colour.color|convert_rgb }}, {{ module.overlay_colour.opacity/100 }}), rgba({{ module.overlay_colour.color|convert_rgb }}, {{ module.overlay_colour.opacity/100 }})), {% endif %}url({{ resize_image_url( module.background_image.src,1920,0 ) }});{% endif %} background-repeat: no-repeat; background-size: {{ module.background_size }}; background-position: {{ module.background_x }} {{ module.background_y }}; position: relative; {% if module.add_parallax %}background-attachment: fixed;{% endif %} }
</style>
{% end_require_css %}
And that's it! Your module should now look something like this:

Click on "Publish" in the upper right-hand corner and you should be able to start using it.
Using the "Background Image Chooser" module
Add the module to a template
You can drag the module anywhere into your template. In order for it to apply the background to a group or module, all you need to do is give that group or module a CSS ID and add in that same ID to the "Container ID" field of the module.
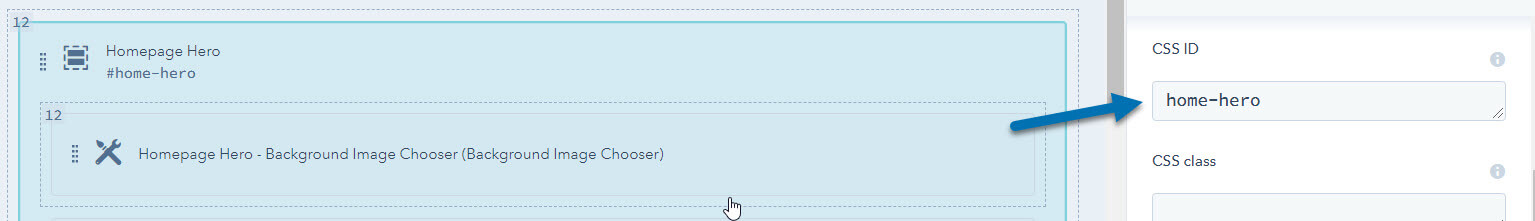
For example, I can create a group for my homepage hero and give it the CSS ID "home-hero":

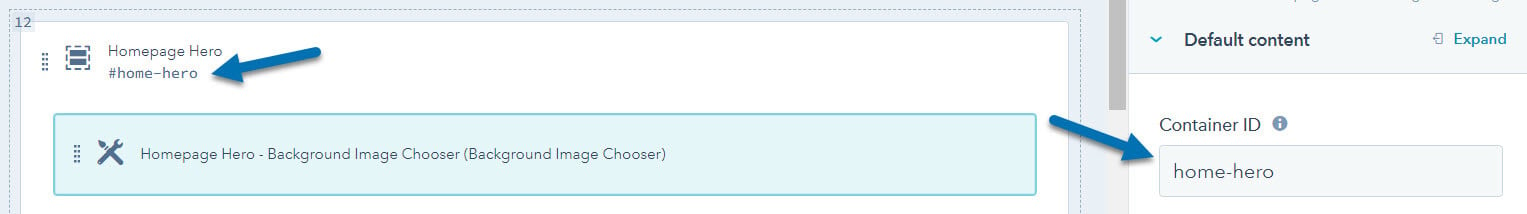
Drag the module into that group and set the Container ID to "home-hero":

For multiple background images, add in multiple modules and link each one to its group or module by using the same CSS ID on both.
Updating the module on your page
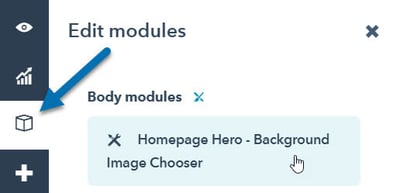
If you go to your page and click into the "Modules" section on the left-hand sidebar you should see your module:

Clicking into it will let you update your background image with plenty of options (positioning, colour overlay, parallax...) and clicking on "Apply" will update those changes on your page.
If you found this helpful, buy me a coffee! ❤️
← Previous Article
Set a default featured image on your HubSpot siteNext Article →
How do I migrate my website to HubSpot?