⚠️ Note that this post hasn't been updated for at least a year and the information may be outdated, proceed with caution! (Last updated: December 8, 2022)
You can add parameters directly to the redirect URL by using personalisation tokens in the URL, like the email address in the example below:
It appears that you can only do this when setting the redirect URL at the page/template level and not when setting it directly in the Forms tool.
How do I populate a form on the next page?
Provided that the field name you add in in your redirect URL matches the property's internal name, it should populate that form field.
So, for example, if you go to the URL http://stephanieogaygarcia.com/contact?firstname=Harry&lastname=Potter - it should populate the first and last name fields with Harry and Potter respectively.
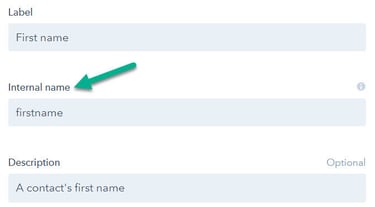
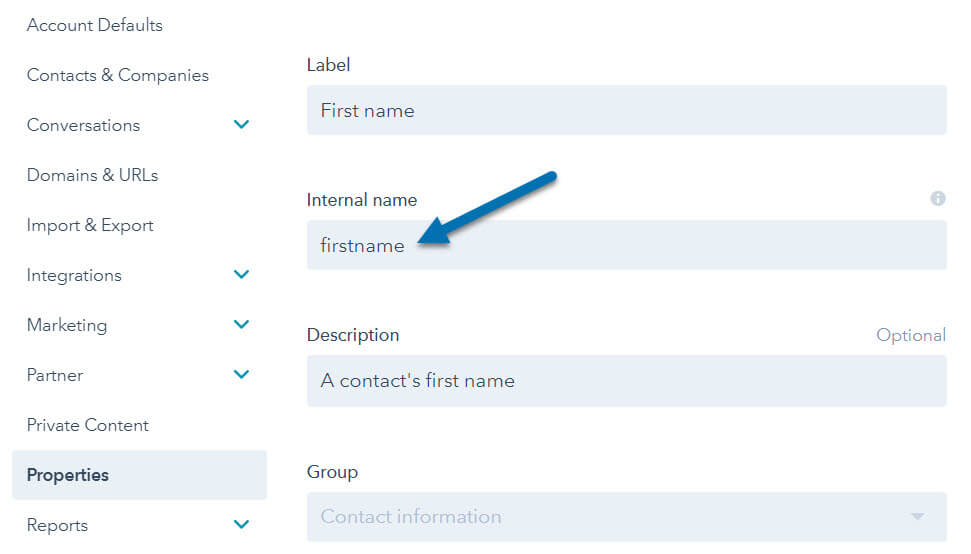
You can go to Settings > Properties and open any property to find it's internal name:

Where do I find the personalisation tokens?
Your personalisation token will always be surrounded by curly brackets (
Inside the curly brackets you will set the object type (contact, company, deal...) followed by a dot (.) and the property's internal name. The property's internal name can be found under Settings > Properties by clicking into the property.
So, for example, the contact's first name property has the internal name "firstname":

So the personalisation token for it would be:
Finding a personalisation token in your content
Another trick you can use is to add a personalisation token to your content, then click into Advanced > View Source Code where you should be able to find it within the code. Copy and paste the curly brackets and everything in between and add it to your redirect URL above.