⚠️ Note that this post hasn't been updated for at least a year and the information may be outdated, proceed with caution! (Last updated: October 31, 2019)
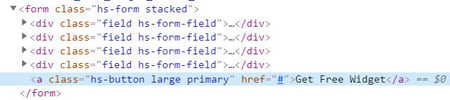
When you add a form module to a template, it'll display a dummy form that has four fields (First Name, Last Name, Company and Email) and a submit button with the text "Get Free Widget".
This dummy form doesn't have a wrapper around the submit button so, unless you set it to display "block", margin "auto" and set a fixed width (which is not ideal), it's tricky to center align it.

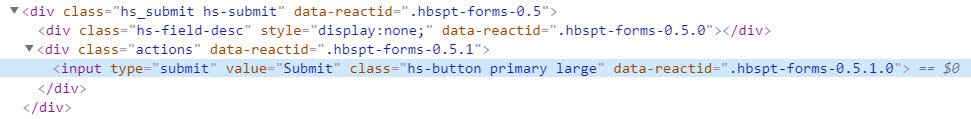
However, a live form on HubSpot wraps the button in a div with the class "actions" within another div with the classes "hs_submit" and "hs-submit":

You can add a text-align "center" to either of these classes to center-align the submit button. Adding the following CSS snippet to your stylesheet should do the trick:
.hs-form .hs-submit { text-align: center; }