How to combine posts from multiple HubSpot blogs in a custom module
If a HubSpot website has multiple blogs, you may wish to combine posts from all of them to display on your home page.
This is how I've approached this problem in the past.
1/ Create your module's fields
The first thing I do is create some editable fields on the custom module but, if you're hard coding this information, you can skip this step:
- Blogs: this is a "Blog" type field, and I switch on the repeater so that the user can select multiple
- Tags (optional): this is a "Tags" type field, and I switch on the repeater as well so that the user can select multiple
- Number of Posts: this is a "Number" field where the user can select how many posts will be displayed overall (note the limitations in the "Notes" section below). I like to add this to the "Styles" tab
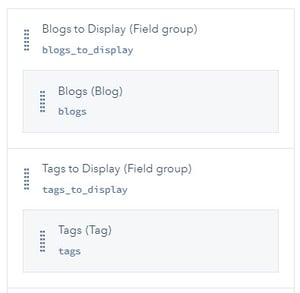
This might look something like this for the Blogs and Tags fields (in both cases I've grouped the fields as well):

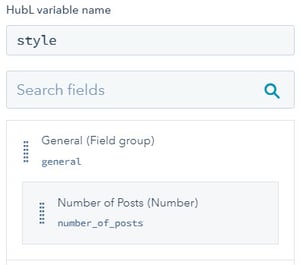
And like this for the Number of Posts field:

2/ Use HubL to combine blogs/tags
Under the HTML + HUBL field, the first thing I do is create an empty array (all_posts).
No Tags Field
If you haven't added a "Tags" field in Step 1 above, then you can use the following code to combine multiple blogs.
The code above:
- Creates an empty array
all_posts - Loops through all of the blogs selected in the blogs field (
module.blogs_to_display.blogs) - For each one, gets the recent posts (note the limitations in the "Notes" section below)
- For each recent post in that blog, it appends it to the
all_postsarray
Notes:
- If you are not using a "Blogs" field from step 1, create an array with your blog IDs and replace
module.blogs_to_display.blogswith your array. - If you are not using a "Number of Posts field from step 1, replace
module.style.general.number_of_postswith the number of posts you would like to display
Using a Tags Field
If you're using a "Tags" field, you can use a condition to check if the user has selected any tags (if module.tags_to_display.tags|length > 0).
If so, the code within the condition is very similar to the above code to combine multiple blogs, but does so with the blog_recent_tag_posts function. This is the full code snippet:
Notes:
- If you are not using a "Tags" field from step 1, create an array with your tags and replace
module.tags_to_display.tagswith your array - If you are not using a "Blogs" field from step 1, create an array with your blog IDs and replace
module.blogs_to_display.blogswith your array. - If you are not using a "Number of Posts" field from step 1, replace
module.style.general.number_of_postswith the number of posts you would like to display
3/ Display your posts
Now you can loop through your all_posts array and display your posts.
In the example above:
- I've used
[:module.style.general.number_of_posts]to limit the number fo posts. If you are not using a "Number of Posts" field from step 1, replacemodule.style.general.number_of_postswith the number of posts you would like to display - I've used the HubL sort filter to sort the posts from newest to oldest. You can find a list of the properties that can be sorted on in the blog posts API documentation.
I've only included the post title above for brevity, but you can include as much post information as you'd like using blog post variables.
Notes
Some items to note:
- The blog_recent_posts HubL function allows a maximum of 200 posts to be retrieved and can only be called 10 times per page
- The blog_recent_tag_posts HubL function allows a maximum of 200 posts to be retrieved and can only be called 10 times per page.
If you found this helpful, buy me a coffee! ❤️
← Previous Article
Find the deals associated with a contact on a HubSpot membership pageNext Article →
Sort a HubDB query by date