⚠️ Note that this post hasn't been updated for at least a year and the information may be outdated, proceed with caution! (Last updated: September 26, 2019)
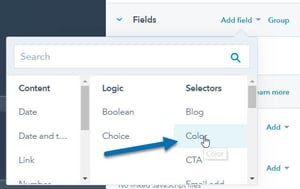
HubSpot has a Color tag available to you using HubL or on custom modules:

It lets a user pick a colour in the page editor that you can then apply to any element: a background, fonts, buttons... etc. When you copy the snippet, you're given both the colour (in RGB) and the opacity (as a percentage). So something like this:
{% raw %}{{ module.color_field.color }}
{{ module.color_field.opacity }}
prints out the following:
#ffffff 100
Print out an RGBA value
If you would like to use an RGBA colour you can do so by using the convert_rgb HubL filter on the colour and dividing the opacity by 100. So something like this:
rgba({{ module.color_field.color|convert_rgb }}, {{ module.color_field.opacity/100 }})
prints out the following:
rgba(255, 255, 255, 1.0)