Optimise your HubSpot website speed
The unfortunate truth is that when you're using a Content Management System (CMS) like HubSpot and marketing tools and scripts (Google Analytics, Hotjar... etc.), you're never going to have a perfect speed score, but you can still work on optimising your site to ensure that it loads fast for your readers and search engines.
Site speed tools
There are plenty of tools out there to check your site speeds. Some I like to use are:
All three will tell you how long it takes to load a page, give it a score and give you recommendations on how to optimise it.
Optimise your website
Optimise images
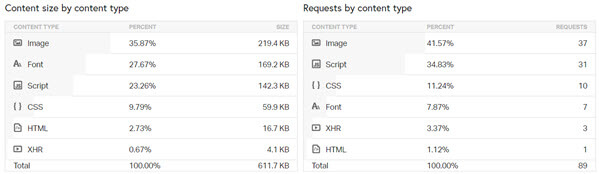
Images are almost always the main culprits behind site speed issues. Pingdom, for example, does a good job of showing you size and requests by content types, and you'll likely see images at the top:

Automatic functionality
If you're using a built-in module (like the Rich Text editor or Image module) to add your images, HubSpot automatically does a certain amount of optimising by resizing the image and converting them to webp.
HubSpot also does some amount of image compression and also optimises page speed by using a Content Delivery Network (CDN). You can read some more technical details here.
Custom modules and coded templates
If you create custom modules, coded templates or are coding a blog listings template, you'll need to make sure you optimise any images.
1/ resize_image_url
Be sure to use the resize_image_url function to set widths (e.g. if you're using cards on your blog listings, load them at something smaller like 300px wide).
2/ Responsive images
You can also set different image sizes for different screens. For example, if I'm creating a hero background image module, I might use @media queries combined with the resize_image_url function to load the image at 1920px on large screens, at 480px on smaller screens and different widths at other breakpoints in between.
File types, resizing and compressing images
That being said, you'll improve your site speeds by a lot if you do some work upfront.
1/ Make sure you're using the right file type
As a rule of thumb, use JPEGs for photos, PNGs for images that require transparency and SVGs for vector images (icons, logos... etc.)
HubSpot have a post on specific that you can read here.
2/ Resize the image beforehand
Upload an image that's appropriate for the are you'll be using your image:
- Most websites set a maximum content width of anywhere between 1000px and 1300px. Therefore, if you're adding an image that takes up half the page, it shouldn't be any wider than 500px - 650px.
- Similarly, if there are three cards on your page, the image shouldn't be wider than 335px - 435px.
- If you're adding a hero image, most screens tend to go up to 1920px so I wouldn't recommend adding an image any wider than that
So at no time should you be uploading massive 6000px images to your File Manager!
3/ Apply compression
There are tools out there like Squoosh or TinyJPG/TinyPNG where you can upload images and download a compressed version at a smaller size.
Try to keep images as small as possible, ideally under 100MB in most cases.
Optimise styles and scripts
The second main culprit tends to be the amount of scripts and stylesheets that need to be loaded.
Marketing tags
Marketers can get carried away with all the great tools that exist out there: Google Analytics, AdRoll, HotJar, LinkedIn Insights... etc. However, each of these adds a new script to your page that needs to be requested and loaded.
1/ Do you really need that tool?
If you're using a tool, great. But if you just added it in to test it out and aren't really using it, consider removing the tag from your website.
2/ Use Google Tag Manager
By adding all of your tags to Google Tag Manager, you reduce the number of requests.
HubSpot forms and CTAs
HubSpot forms and call-to-action buttons both make script requests when they're loaded, so you might see a lot of requests to /hs/cta/cta/current.js (for CTAs) and /_hcms/forms/v2.js (for Forms).
You'll also notice a minor delay in loading them. The reason being that CTAs "currently have a small delay built into them to make sure that the HubSpot tracking code is fully loaded before the CTA, to make sure that the tracking for the CTA functions correctly" (see here).
Try reducing the number of requests for forms and CTAs. For example, do you really need a form in the footer of every page?
Reduce the number of scripts and stylesheets
This one is more for developers. Try to keep all of your scripts in your main.js and your styles in your style.css files. Files attached to your templates will be automatically combined and minified.
CSS and JS sections on custom modules
Styles and scripts in your custom modules, however, are added to <style></style> and <script></script> tags on the page and are not minified.
I go back and forth on whether it's better to have your CSS/JS contained in the custom module (so it's only used where needed) or to add it to the main files so that it'll be minified. However, if I'm optimising for speed, I'll usually add CSS/JS to the theme files.
Check settings, templates and pages to see if there is a lot of random code added to the head and footer of the page and try to combine those into the main files as well.
If you found this helpful, buy me a coffee! ❤️
← Previous Article
Add content that will only appear in the HubSpot editorNext Article →
Get HubSpot cookie (hubspotutk) using JavaScript