Add parameters to your HubSpot Site Search Input module
You can customise the Site Search Input module on your HubSpot account to include additional parameters in your search, such as the content type or language.
Where do I find the HubSpot site search module?
You can clone the module to customise it in one of two ways:
- Directly from Design Tools
- Through the CMS CLI
a. From Design Tools
If you navigate to your portal's sidebar > Content > Design Tools you can find the module by:
- Navigating to @hubspot/search_input
- Searching for "Site Search Input" in the "Search assets" search bar
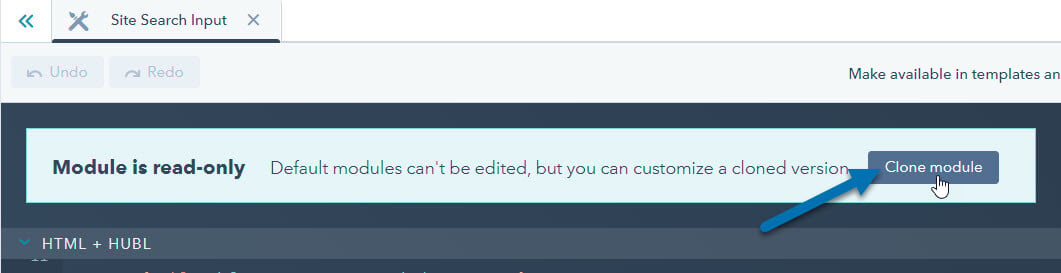
While you can't make updates to default modules, you can click on the "Clone module" button to create your own customisable version:

b. From the CMS CLI
If you're developing locally on the CMS CLI, you can use hs fetch @hubspot/search_input.module to fetch the module. You can optionally set the path to the local directory you would like the files to be placed (e.g. hs fetch @hubspot/search_input.module my-theme/modules/search_input_custom.module)
How do I customise the site search parameters?
As of June 2025, the default HTML + HubL in the custom module looks like this:
<div class="hs-search-field">
<div class="hs-search-field__bar">
<form data-hs-do-not-collect="true" action="{{ search_page|escape_url }}">
{% if module.field_label %}
<label for="term">{{ module.field_label|sanitize_html }}</label>
{% endif %}
<input type="text" class="hs-search-field__input" name="term" autocomplete="off" aria-label="{{ module.field_label|escape_attr || "Search" }}" placeholder="{{ module.placeholder|escape_attr }}">
{% for type in content_types %}
{% if module.content_types[type.field_name] is truthy %}
<input type="hidden" name="type" value="{{ type.content_type }}">
{% endif %}
{% endfor %}
{% if module.include_search_button %}
<button aria-label="Search">{% icon name="search" style="solid" %}</button>
{% endif %}
</form>
</div>
<ul class="hs-search-field__suggestions"></ul>
</div>Default parameters
Within the <form> element, there are several <input> elements. The first (with class hs-search-field__input), is the actual search bar.
Below there is a content_types repeater that adds several <input> elements depending on which content types have been selected.
Custom parameters
To add your own custom parameters, you can add additional <input> elements. To do so:
- Add a new
<input>element - Set the type to "hidden" (
type="hidden") - Set the name to the parameter you would like to use (e.g.
name="language") - you can find a list of parameters below - Set the value to the parameter's value (e.g.
value="es")
For example, to specify that only Spanish pages should be searched, you would add this input tag:
<input type="hidden" name="language" value="es">And to specify that only a specific blog should be searched, you would add in this input tag, where "12345" is your HubSpot blog ID:
<input type="hidden" name="groupId" value="12345">You can add these under the content_types repeater so that your code looks like this:
<div class="hs-search-field">
<div class="hs-search-field__bar">
<form data-hs-do-not-collect="true" action="{{ search_page|escape_url }}">
{% if module.field_label %}
<label for="term">{{ module.field_label|sanitize_html }}</label>
{% endif %}
<input type="text" class="hs-search-field__input" name="term" autocomplete="off" aria-label="{{ module.field_label|escape_attr || "Search" }}" placeholder="{{ module.placeholder|escape_attr }}">
{% for type in content_types %}
{% if module.content_types[type.field_name] is truthy %}
<input type="hidden" name="type" value="{{ type.content_type }}">
{% endif %}
{% endfor %}
{# Custom parameters #}
<input type="hidden" name="language" value="es">
<input type="hidden" name="groupId" value="12345">
{% if module.include_search_button %}
<button aria-label="Search">{% icon name="search" style="solid" %}</button>
{% endif %}
</form>
</div>
<ul class="hs-search-field__suggestions"></ul>
</div>Available parameters
You can add in parameters below for the following:
- Type (
name="type"): Specifies the type of content to search. Can be one or more ofSITE_PAGE,LANDING_PAGE,BLOG_POST,LISTING_PAGE, andKNOWLEDGE_ARTICLE. Defaults to all content types exceptLANDING_PAGEandKNOWLEDGE_ARTICLE - Domain (
name="domain"): Specifies the domain(s) to be searched. Can be one or more of the portal's connected domains. Defaults to all domains. - Language (
name="language"): Specifies the language of content to be searched. This parameter should obey the ISO639-1 format (e.g. es for Spanish). - Property (
name="property"): Specifies which properties to search for (defaulting to all properties). Options aretitle,description, andhtml. For blog posts, additional search properties areauthor_full_name,author_handle, andtag. - Group ID (
name="groupId"): Specifies which blog(s) to be searched by blog ID. Can be used multiple times to search more than one blog. - Table ID (
name="tableId"): Specifies a specific HubDB table to search. Only returns results from the specified table. Can be used in tandem with thehubdbQueryparameter to further filter results. - HubDB Query (
name="hubdbQuery"): Specify a HubDB query to further filter the search results. Used in tandem with thetableIdparameter above. - Path Prefix (
name="pathPrefix"): Specifies a path prefix to filter search results. Will only return results with URL paths that start with the specified parameter. Can be used multiple times. - Match Prefix (
name="matchPrefix"): Inverts the behavior of the pathPrefix filter when set to 'false'. (Defaults to true) - Length (
name="length"): Specifies the length of the search results. Can be set toLONGorSHORT. Setting this parameter toSHORTwill return a short highlight of the meta description. Setting this parameter toLONGwill build the snippet based on the html/content of the page. If you are not using the snippet, setting this parameter toSHORTwill give a slight performance improvement. - Analytics (
name="analytics"): Specifies whether or not to enable tracking links. Defaults tofalse. When set to true, the content's URL will be replaced with a tracking link. - Autocomplete (
name="autocomplete"): Specifies whether or not you are showing autocomplete results. Defaults tofalsecode>. If you're not showing autocomplete results, this parameter should be excluded. - Popularity Boost (
name="popularityBoost"): Specifies how strongly a result is boosted based on its view count. Defaults to 1.0 - Maximum Boost (
name="maxBoost"): Specifies the maximum amount a result will be boosted based on its view count. Defaults to 5.0. - Boost Recent (
name="boostRecent"): Specifies a relative time window where scores of documents published outside this time window decay. This can only be used for blog posts. For example,boostRecent=10dwill boost documents published within the last 10 days. Supported timeunits arems(milliseconds),s(seconds),m(minutes),h(hours),d(days). - Offset (
name="offset"): Used to page through the results. If there are more results than specified by thelimit=parameter, you will need to use the offset returned in the first request to get the next set of results. - Limit (
name="limit"): Specifies the number of results to be returned in a single response. Defaults to 10, maximum limit is 100.
A full list of parameters is available on HubSpot's API documentation.
If you found this helpful, buy me a coffee! ❤️
← Previous Article
Where to find your HubSpot blog IDNext Article →
Add a "Forward to a Friend" link to HubSpot emails