⚠️ Note that this post hasn't been updated for at least a year and the information may be outdated, proceed with caution! (Last updated: October 24, 2019)
Sometimes you may wish to remove the wrapper that appears around a field you create in a HubSpot custom module.
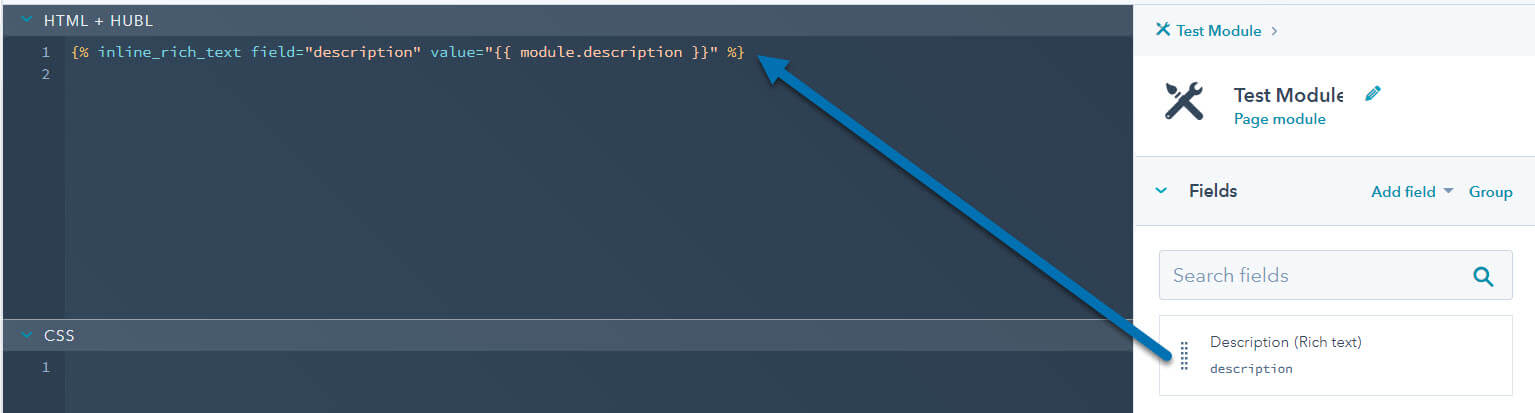
For example, it you create a Rich Text field called "Description", you can add it to your custom module using this snippet:
{% raw %}{% inline_rich_text field="description" value="{{ module.description }}" %}
like this:

However, if you inspect the output, you'll see that it's wrapped it using some of HubSpot's markup, highlighted in bold below:
<div id="hs_cos_wrapper_module_14800269481_" class="hs_cos_wrapper hs_cos_wrapper_widget hs_cos_wrapper_type_inline_rich_text" style="" data-hs-cos-general-type="widget" data-hs-cos-type="inline_rich_text" data-hs-cos-field="description"><p>A short description of your product or service.</p></div>
If you just want to display the <p> element, you have one of two options:
- Copy the value only
- Set the no_wrapper parameter
Copy the value only
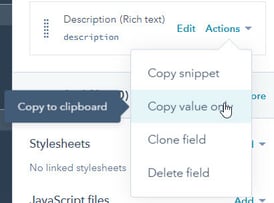
Hover over the field, click on Actions and click on "Copy value only".

This will look something like the following snippet which you can use in your custom module:
{{ module.description }}
Set the no_wrapper parameter
You can also update your snippet above by adding in the no_wrapper HubL parameter, like this:
{% inline_rich_text field="description" value="{{ module.description }}", no_wrapper=True %}