Style custom radio buttons on HubSpot forms
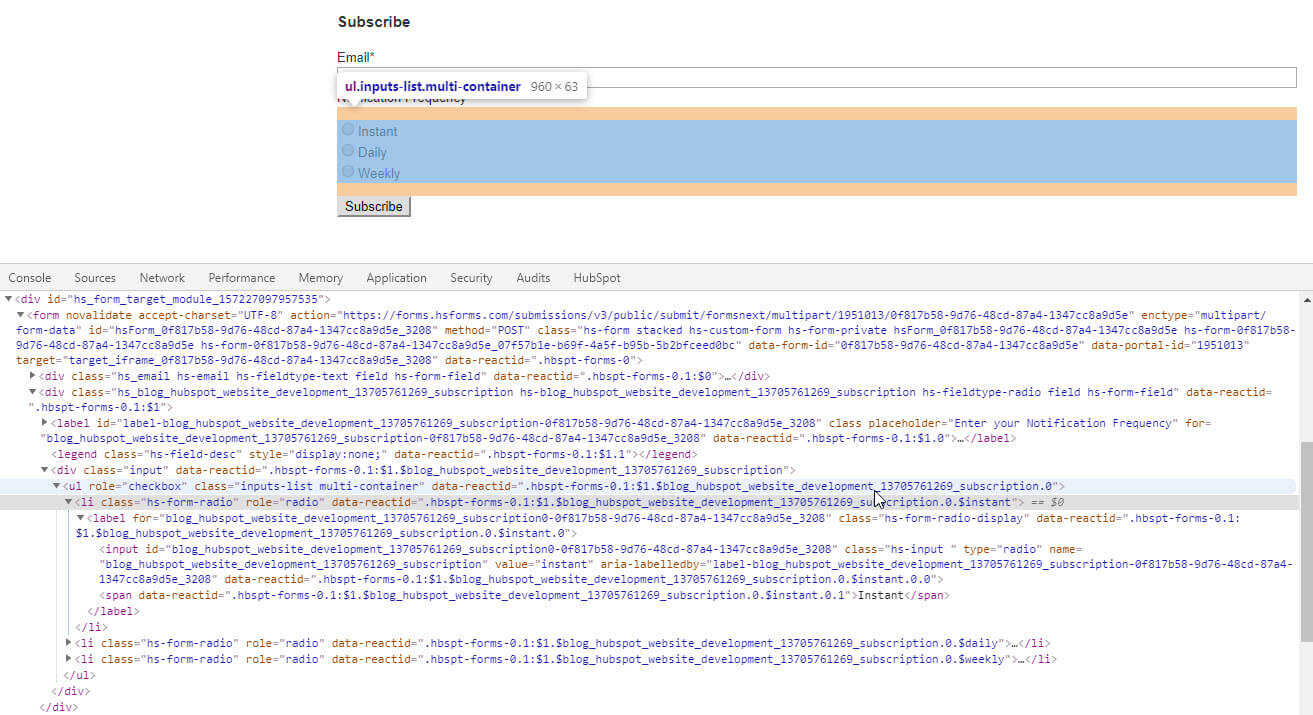
When you use a Form module on your HubSpot website, the markup for your radio buttons will look something like this:

For simplicity, the above is a form module within a "page-center" container using only the default styling from the original HubSpot Boilerplate CSS.
Stack the radio buttons horizontally
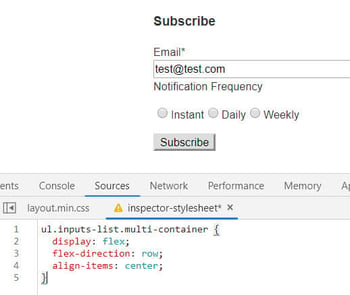
One thing you may want to do is to stack the radio buttons from left to right. You can do this using Flexbox, like this:
ul.inputs-list.multi-container {
display: flex;
flex-direction: row;
align-items: center;
}

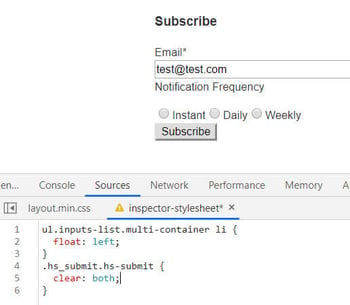
or using a Float (set a clear to the next field or button to prevent it from stacking up as well):
ul.inputs-list.multi-container li {
float: left;
}
.hs_submit.hs-submit {
clear: both;
}

Change the radio button styling
Another thing you may want to do is set a different styling to your radio button. Because you can't style radio buttons this is usually done by hiding the actual radio button and adding in a fake one using a span in the markup (see an example here).
In HubSpot the radio button markup looks like this (I've stripped it down for simplicity):
<li class="hs-form-radio" role="radio">
<label class="hs-form-radio-display">
<input class="hs-input " type="radio" value="instant">
<span>Instant</span>
</label>
</li>
We can use CSS to hide the default input element above and then use pseudo-selectors on the span element to create the radio button and the circle that appears on click:
/* Custom Input */
ul.inputs-list.multi-container li.hs-form-radio label {
position: relative;
}
ul.inputs-list.multi-container li.hs-form-radio label span {
display: inline-block;
margin-left: 40px; /* Width of the new radio select and any additional spacing on the left */
margin-right: 16px; /* Additional spacing on the right */
}
/* Hide the original radio select */
ul.inputs-list.multi-container li.hs-form-radio label input {
height: 24px;
left: 0;
opacity: 0;
position: absolute;
top: 0;
width: 24px;
}
/* Add new radio select */
ul.inputs-list.multi-container li.hs-form-radio label span::before {
border: 2px solid;
content: "";
height: 24px;
left: 0;
position: absolute;
top: 0;
width: 24px;
border-radius: 50%;
}
/* Style new checked item */
ul.inputs-list.multi-container li.hs-form-radio label span::after {
content: "";
opacity: 0;
border: 7px solid;
border-radius: 50%;
position: absolute;
left: 5px;
top: 5px;
transition: opacity 0.2s ease-in-out;
}
/* Show when checked */
ul.inputs-list.multi-container li.hs-form-radio label input:checked + span::after {
opacity: 1;
}
/* Style when focused */
ul.inputs-list.multi-container li.hs-form-radio label input:focus + span::after {
box-shadow: 0 0 0 3px #4D90FE;
outline: 3px solid transparent; /* For Windows high contrast mode. */
}
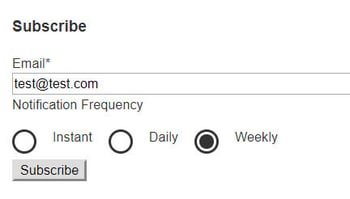
The above snippet looks something like this which you can preview here:

You can play around with the above styling to customise this further. Edit the height and width from 24px to increase or decrease the input size, update the after pseudo-element's left and top position and border size to increase or decrease it accordingly, update the focus style from blue to another colour or effect... etc.
To learn about customising checkboxes on HubSpot, you can read this post.
← Previous Article
Remove the wrapper from a field in a HubSpot custom moduleNext Article →
Style custom checkboxes on HubSpot forms