⚠️ Note that this post hasn't been updated for at least a year and the information may be outdated, proceed with caution! (Last updated: July 7, 2020)
On HubSpot's new local development tools for the CMS Hub, you have the option to create a custom module with grouped fields.
Simple fields within the group
By simple fields I'm referring to fields with a single value, like a text or number field.
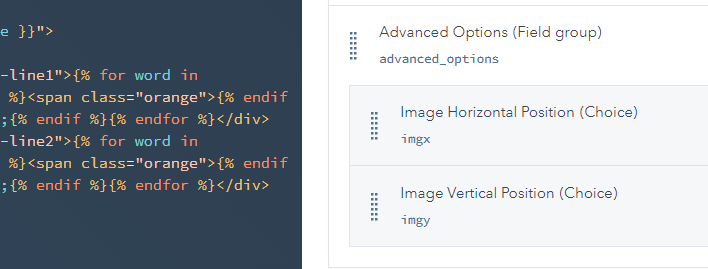
For example, in this "Hero Banner" custom module I've built, I have an "Advanced Options" section in which users can update the background image's horizontal and vertical positions. It looks like this in the UI:

I can use this module as a drag-and-drop module (dnd_module) in a drag-and-drop section (dnd_section).
I'll use the group name in the attribute field ("advanced_option") and for it's value I'll use JSON to access each field, like this:
{% raw %}{% module
path="../modules/Hero Banner.module",
advanced_options = {
'imgx' : 'center',
'imgy' : 'center'
}
%}
{% end_module %}
More complex fields within the group (e.g. colour picker)
If you have a more complex field with nested values like color picker field in your custom module and want to select that from within a HubL {% module %} or {% dnd_module %} it's best to use a module block tag.
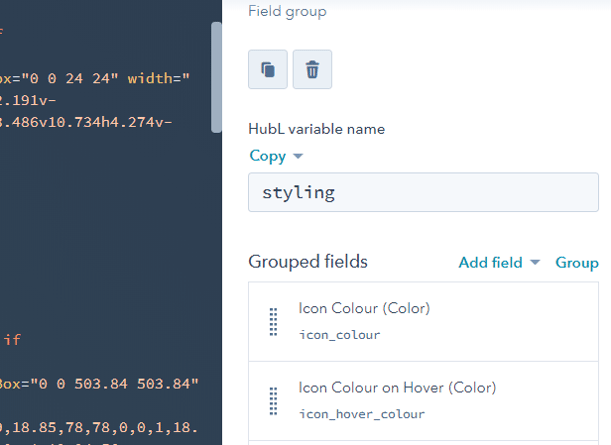
For example, in this Social Icons custom module I have a Group called "styling" with two Color fields to set an icon's colour and hover colour. It looks like this in the UI:

To update those values on my dnd_module, I'll use the block syntax. and can update my grouped colour values as follows:
{% module_block module "social_icons" path="../../modules/social-links.module" %}
{% module_attribute 'styling' is_json=true %}
{
"icon_colour": {
"color": "#FFFFFF",
"opacity": 100
},
"icon_hover_colour": {
"color": "#FFFFFF",
"opacity": 70
}
}
{% end_module_attribute %}
{% end_module_block %}
So now my template has some default options for nested fields!